Mục tiêu của thiết kế website chuyên nghiệp tốt là để làm cho mọi thứ dễ dàng hơn. Một sản phẩm thiết kế tồi sẽ gây ra căng thẳng không cần thiết, tạo ra sự thất vọng và lãng phí thời gian quý báu. Các trang web thiết kế tồi tạo ra những phản ứng tương tự và dấn đến tỷ lệ chuyển đổi thấp và lợi nhuận đầu tư (ROI) dưới mức trung bình.
Thiết kế web thương mại điện tử không chỉ được tạo ra để trưng bày sản phẩm, đó còn là một phần của dịch vụ khách hàng, doanh số, tiếp thị và bộ phận bán hàng trực quan. Nếu doanh nghiệp thương mại điện tử của bạn chưa đặt trọng tâm vào thiết kế web thương mại điện tử, 2015 là năm để bạn làm điều này.
Nằm 2014 sắp kết thúc, đã đến lúc phải nhận thức được xu hướng thiết kế thương mại điện tử và dự đoán cho năm tới. Để giúp bạn chuẩn bị, đội ngũ các nhà thiết kế web giàu kinh nghiệm của EYEMAGINE đã liệt kê danh sách các xu hướng thiết kế thương mại điện tử hàng đầu và dự đoán cho năm 2015. Áp dụng những yếu tố này phù hợp sẽ giúp doanh nghiệp thương mại điện tử của bạn vượt qua các đối thủ cạnh tranh.
4 xu hướng thiết kế web thương mại điện tử cho năm 2015 này giữ chân khách truy cập mới và khách hàng quay trở lại tham gia bằng cách giúp bạn nắm bắt xu thế.
1. Thiết kế gần như phẳng
Google, Microsoft và Apple đã làm rõ về thiết kế phẳng. Mặc dù ý tưởng này không phải là mới mẻ, nó đã trở thành một thiết kế ngày càng phổ biến được sử dụng cho các trang web thương mại điện tử. Hy vọng xu hướng này sẽ tiếp tục vì nó dễ chịu hơn cho mắt nhìn, dễ hiểu, dễ dàng hơn để phát triển và tạo ra phản hồi.
Các yếu tố tinh tế của thiết kế gần như phẳng trực tiếp tập trung vào nội dung, giảm tỷ lệ trả lại của trang web. Những nguyên tắc cốt lõi của kiểu thiết kế mô phỏng (skeuomorphism) được áp dụng cho bảng kỹ thuật số để trông giống như viễn cảnh thực tế. Nút kêu gọi hành động có độ dốc nhẹ làm nổi bật chúng để chỉ đủ nói “Tôi là một cái nút, bạn có thể nhấn vào tôi” chứ không gào lên rằng “Tôi thuộc về một bộ phim hoạt hình!”.
Khái niệm tương tự áp dụng cho đổ bóng. Có thể làm nổi bật một yếu tố trên màn hình mà không làm cho nó xuất hiện như thể nó đang trôi nổi trong không gian bên ngoài. Phương pháp tiếp cận “ít là nhiều” với thiết kế web sẽ tiếp tục phát triển trong năm 2015, vì có một sự tập trung nhiều hơn vào sản phẩm chứ không phải là các yếu tố thiết kế nền.
2. Giao diện người dùng/chuyển tiếp nhỏ
Trải nghiệm mua sắm trực tuyến phải thú vị, nhưng làm thế nào để bạn khiến cho điều đó xảy ra? Bí quyết ở đây chính là trong các chi tiết. Những tính năng nhỏ thú vị mà bạn có thể nghĩ là sẽ bị các khách hàng bình thường bỏ qua lại thực sự tăng cường trải nghiệm người dùng và có khả năng tăng tỷ lệ nhấp chuột. Hầu hết các chuyển tiếp nhỏ đều bất ngờ, vì vậy người dùng bị gây ngạc nhiên bởi hình ảnh động. Thiết kế tuyệt vời trên các trang web thương mại điện tử tạo ra trải nghiệm ít xung đột cho khách truy cập, nhưng việc thêm vào các hiệu ứng giao diện người dùng và chuyển tiếp nhỏ sẽ tạo ra ấn tượng đáng nhớ.
Việc triển khai các yếu tố này trên trang web thương mại điện tử sẽ bổ sung thêm cá tính cho nó. Các hiệu ứng di chuột trên thanh điều hướng, chẳng hạn như thay đổi màu sắc và hình ảnh động, giúp nâng cao trải nghiệm mua sắm trực tuyến bằng cách đưa ra các đường dẫn mà khách truy cập đi khi họ điều hướng trong cửa hàng. Một số trang web thương mại điện tử được thêm vào hình ảnh sản phẩm lớn với các chi tiết hiển thị khi khách truy cập di chuột qua hình ảnh. Việc này giúp tiết kiệm không gian trên trang web, gây ngạc nhiên cho người xem trang và cho phép hiển thị sản phẩm tốt hơn. Những tính năng mới và độc đáo này giúp nâng cao uy tín của cửa hàng thương mại điện tử hiện đại và độc đáo, trong khi giữ chân khách truy cập.
Có thể bạn quan tâm: http://www.bizweb.vn/thiet-ke-web-thuong-mai-dien-tu.html
3. Điều hướng dạng các ô vuông
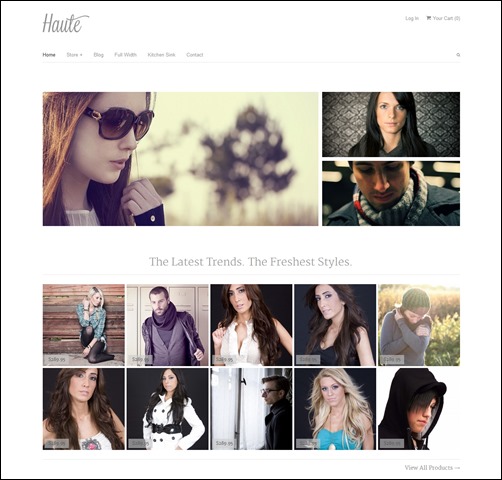
Hình ảnh quyến rũ hơn và tiết kiệm thời gian hơn so với các ô văn bản, đây chỉ là một lý do tại sao điều hướng dạng các ô vuông ngày càng trở nên phổ biến trên các trang web thương mại điện tử. Thay vì thanh điều hướng chuẩn mà chúng ta đã quen nhìn thấy, các trang web thương mại điện tử đang triển khai bản xem trước dưới dạng các ô vuông. Việc sử dụng các ô vuông hình ảnh thay vì danh sách sẽ cắt giảm khả năng bị lạc hướng và cung cấp cho người dùng một bản xem trước của những gì họ sẽ xem.
Hình ảnh sản phẩm có độ phân giải cao không chỉ hơn hấp dẫn hơn so với văn bản, chúng còn hấp dẫn hơn nữa khi nhấn vào. Khách truy cập không phải di chuyển ra khỏi trang web của bạn mà không hoàn thành một hành động mong muốn, cho dù đó là chào mời tải về nội dung miễn phí hoặc mua hàng. Điều hướng dạng các ô vuông có khả năng thu hút sự chú ý của khách truy cập ngay khi họ tương tác với cửa hàng thương mại điện tử của bạn và giúp họ cảm thấy thoải mái vì nó tái tạo lại cảm giác khi bước chân vào một cửa hàng thực tế.
4. Không phân biệt thiết bị
Đã đến lúc ngừng thiết kế trang web cho các thiết bị cụ thể. Một trang web thương mại điện tử phải hiển thị và hoạt động tốt trên tất cả các kích cỡ màn hình. Trent Walton đề cập đến sự thích ứng của trang là “không phân biệt thiết bị”. Thiết kế web thương mại điện tử phải tính đến sự kết hợp của độ phân giải màn hình, phương thức nhập vào, khả năng duyệt tìm và tốc độ kết nối để tạo ra những trải nghiệm thú vị nhất cho khách truy cập. Đáp ứng phù hợp với tất cả các thiết bị sẽ cho phép người dùng dễ dàng điều hướng qua các sản phẩm và hoàn tất quá trình thanh toán. Không cần phải để người tiêu dùng thay đổi màn hình, nhấp chuột vào một nút không mong muốn hoặc dời đi vì thất vọng. Thiết kế không phân biệt thiết bị sẽ khiến cho khách truy cập muốn quay trở lại.
(Tổng hợp từ blog.hubspot.com)